初心者の私も 使っています!おすすめ ホームページ作成ソフト
女性が好きなホームページの配色
女性 と 男性では 好きなホームページの配色 は 異なり
女性の好きなホームページの配色は、 ピンク色や 暖色系など
やさしさ 愛 若々しさ ファッション性 女性らしさをイメージする色が好まれます。
子供っぽいピンク色から ダークな 大人っぽいピンクと 様々です。
男性は、ネイビー ブラックなど ミステリアスで大人の雰囲気をかもしだす配色や
爽やかなブルー系 ブルーグレー
高貴な印象のパープル ゴージャスな金色 シンプルなイメージ 白
グルメなら 赤色や 黄色 スイーツなら チョコレートのような茶色
すがすがしいイメージの マスカット風の黄緑色と・・
色の持つイメージとメッセージ性が大切♪
ウェブサイトの目的に合わせて 色彩を決めていき
ホームページで「何を伝えたいか」「どのように伝えたいか」
色から連想する どんなイメージを伝えたいか と考えると
配色を決めやすいんですね。
WEBの配色(イメージカラー)は、ホームページ全体のイメージに
ベースカラー 同一色相(同系色の組み合わせ)
類似色相(似たような色の組み合わせ)」
利かせ色の「補色色相(対にある色の組み合わせ)」をバランスよく統一感を持たせます。
|
WEBの配色(イメージカラー)の決め方 コツ
|
カラーネーム 一覧 色見本
| #000000 | Black | #BDB76B | Darkkhaki |
| #696969 | Dimgray | #808000 | Olive |
| #808080 | Gray | #6B8E23 | Olivedrab |
| #A9A9A9 | Darkgray | #9ACD32 | Yellowgreen |
| #C0C0C0 | Silver | #32CD32 | Limegreen |
| #D3D3D3 | Lightgrey | #00FF00 | Lime |
| #DCDCDC | Gainsboro | #7CFC00 | Lawngreen |
| #F5F5F5 | Whitesmoke | #7FFF00 | Chartreuse |
| #FFFFFF | White | #ADFF2F | Greenyellow |
| #FFFAFA | Snow | #00FF7F | Springgreen |
| #F8F8FF | Ghostwhite | #00FA9A | Mediumspringgreen |
| #FFFAF0 | Floralwhite | #7FFFD4 | Aquamarine |
| #FFF5EE | Seashell | #66CDAA | Mediumaquamarine |
| #FFFFF0 | Ivory | #98FB98 | Palegreen |
| #FDF5E6 | Oldlace | #90EE90 | LightGreen |
| #FAF0E6 | Linen | #3CB371 | Mediumseagreen |
| #FFF0F5 | Lavenderblush | #8FBC8F | Darkseagreen |
| #FFE4E1 | Mistyrose | #228B22 | Forestgreen |
| #FAEBD7 | Antiquewhite | #008000 | Green |
| #FFEFD5 | Papayawhip | #006400 | Darkgreen |
| #FFEBCD | Blanchedalmond | #556B2F | Darkolivegreen |
| #FFE4C4 | Bisque | #2E8B57 | Seagreen |
| #FFE4B5 | Moccasin | 2F4F4F | DarkSlategray |
| #FFDEAD | Navajowhite | #008080 | Teal |
| #FFDAB9 | Peachpuff | #008B8B | Darkcyan |
| #FFC0CB | Pink | #5F9EA0 | Cadetblue |
| #FFB6C1 | Lightpink | #20B2AA | Lightseagreen |
| #FF69B4 | Hotpink | #00CED1 | Darkturquoise |
| #FF1493 | Deeppink | #48D1CC | Mediumturquoise |
| #DC143C | Crimson | #40E0D0 | Turquoise |
| #FF0000 | Red | #00FFFF | Aqua |
| #FF4500 | Orangered | #00FFFF | Cyan |
| #FF6347 | Tomato | #E0FFFF | LightCyan |
| #FF7F50 | Coral | #F0FFF0 | HoneyDew |
| #F08080 | LightCoral | #F5FFFA | Mintcream |
| #FFA07A | Lightsalmon | #F0FFFF | Azure |
| #FA8072 | Salmon | #F0F8FF | Aliceblue |
| #E9967A | Darksalmon | #E6E6FA | Lavender |
| #BC8F8F | RosyBrown | #AFEEEE | Paleturquoise |
| #CD5C5C | Indianred | #B0E0E6 | Powderblue |
| #B22222 | FireBrick | #ADD8E6 | Lightblue |
| #A52A2A | Brown | #87CEFA | Skyblue |
| #8B0000 | Darkred | #87CEEB | Lightskyblue |
| #800000 | Maroon | #00BFFF | Deepskyblue |
| #8B4513 | Saddlebrown | #1E90FF | Dodgerblue |
| #A0522D | Sienna | #6495ED | Cornflowerblue |
| #B8860B | DarkGoldenrod | #7B68EE | Mediumslateblue |
| #D2691E | Chocolate | #6A5ACD | Slateblue |
| #CD853F | Peru | #9370DB | Mediumpurple |
| #DAA520 | Goldenrod | #8A2BE2 | Blueviolet |
| #FF8C00 | Darkorange | #483D8B | Darkslateblue |
| #F4A460 | Sandybrown | #4B0082 | Indigo |
| #FFA500 | Orange | #800080 | Purple |
| #FFD700 | Gold | #8B008B | Darkmagenta |
| #FFFF00 | Yellow | #9400D3 | Darkviolet |
| #F0E68C | Khaki | #9932CC | Darkorchid |
| #EEE8AA | Palegoldenrod | #BA55D3 | Mediumorchid |
| #F5F5DC | Beige | #DA70D6 | Orchid |
| #FFF8DC | Cornsilk | #DDA0DD | Plum |
| #FFFFE0 | Lightyellow | #D8BFD8 | Thistle |
| #FAFAD2 | Lightgoldenrodyellow | #EE82EE | Violet |
| #FFFACD | Lemonchiffon | #FF00FF | Fuchsia |
| #F5DEB3 | Wheat | #FF00FF | Magenta |
| #DEB887 | Burlywood | #C71585 | Mediumvioletred |
| #D2B48C | Tan | #DB7093 | Palevioletred |
| #708090 | Slategray | #0000FF | Blue |
| #778899 | Lightslategray | #0000CD | Mediumblue |
| #80C4DE | Lightsteelblue | #00008B | Darkblue |
| #4682B4 | Steelblue | #000080 | Navy |
| #4169E1 | Royalblue | #191970 | Midnightblue |
WEB セーフカラー
Webページを作成すると OS や バージョンの違いやディスプレイによって、
濃く表示されたり薄く表示されたりする 色合い。
デスクトップパソコン windows XP から 見た WEBサイトと
ノートパソコン VISTA で表示される WEBカラー は、
自分の意図した色と違っていて 印象も変わります。
好きな色を ホームページの配色に使うことが多いと思いますが
あなたのサイトを訪問するユーザーが、一目で サイトの内容や
印象付けるために 必要不可欠なものです。
配色次第で 文字が 読みやすくなり 見映えにも影響します。
同じ色でも、ディスプレイによっては 表示されない 微妙な色があることを
認識することが、大切。AQUAS は、どんな環境下でも同じ色で表示されるテンプレート
CSSやデザインに 凝るのも 良いですが 色替えを楽しむのは、ほどほどに。
【色 から 受ける 印象で 色を決める】
- 赤・・ホットで あったかい 熱い 喜び 強烈 激しい 活動的 生命力 危険 興奮 美味しそう
- 黒・・重厚 重々しい 豪華 孤独 沈黙 男性 深さ 絶対的 極限
- 白・・清潔 軽い 純粋 冷たい 知性 冷淡 可能性
- ピンク・・幸福 愛 女性的 甘い カワイイ 幼い 若い 柔らかい
- 緑・・さわやか おだやか すっきり 若さ 健康 安全 安息
- 黄・・明朗 快活 躍動 活発 のどか 軽い 安い 若さ 幼さ 可愛い
- 青・・冷たい 信頼 静寂 冷静 真実 誠実 探求 清潔 解放感
【キーワードから 色を決める】
ユーザーに 一番 伝えたいキーワードは 何?
【テーマを絞って 色を決める】
キーワードから 伝えたいイメージ キーワードは、いくつも分散させるより
一番 伝えたいものを 明確にすることが大事。
中心色を決めたら メインカラー サブカラー 背景色を決めます。
メインカラーは、タイトルや メニュー (カテゴリー)で使用する色
サブカラーは、メインカラ―を引き立たせる色 背景カラーは、メインカラーと
相性の良い色を決めると バランスが 良くなります。
【伝えたいイメージ】
高貴 気品 豪華 高価 カジュアル フレンチ クール・シャープ エスニック
モダン レトロ 和風 古風 素朴 自然 女性らしい 元気 活発 信頼感
安心感 健康 知的 インテリア 紳士 フォーマル さわやか
透明感 リラックス 息抜き 不思議 ミステリー バイタリティ 可愛らしさ
【ライバルの色を意識する】
同業者は、どんな色を 使っているのか 意識する・・
よくある失敗は、人気サイトの素材 (画像)色 壁紙(背景色)を
そっくり そのまま 似た雰囲気に作成すること。
ライバルサイトが、黄色だから 自分のサイトも 黄色で・・と配色を 真似ても、
あなたのサイトは、2番煎じにしかなりません。
悪く言えば、「偽物」「パクリ」「模倣」と言った 印象になってしまう・・
あえて 別の 色を 配色することで、ライバルサイトに無い
イメージを 印象付けることが できます。
今の時代は、不景気で不況、不況を心理的に反映したグレー 茶色
不況の閉塞感を突破する色 黄緑や
安心 安全の灰色 紫色 などに注目が 集まりそう。
web 色 カラーサンプル
| web 色 カラーサンプル | |||||
|---|---|---|---|---|---|
| ■ 000000 ■ 808080 ■ C0C0C0 □FFFFFF |
■ FF0000 ■ FFFF00 ■ 00FF00 ■ 00FFFF ■ 0000FF ■ FF00FF |
■ 800000 ■ 808000 ■ 008000 ■ 008080 ■ 000080 ■ 800080 |
|||
| ■000000 ■000033 ■000066 ■000099 ■0000CC ■0000FF |
■003300 ■003333 ■003366 ■003399 ■0033CC ■0033FF |
■006600 ■006633 ■006666 ■006699 ■0066CC ■0066FF |
■009900 ■009933 ■009966 ■009999 ■0099CC ■0099FF |
■00CC00 ■00CC33 ■00CC66 ■00CC99 ■00CCCC ■00CCFF |
■00FF00 ■00FF33 ■00FF66 ■00FF99 ■00FFCC ■00FFFF |
| ■330000 ■330033 ■330066 ■330099 ■3300CC ■3300FF |
■333300 ■333333 ■333366 ■333399 ■3333CC ■3333FF |
■336600 ■336633 ■336666 ■336699 ■3366CC ■3366FF |
■339900 ■339933 ■339966 ■339999 ■3399CC ■3399FF |
■33CC00 ■33CC33 ■33CC66 ■33CC99 ■33CCCC ■33CCFF |
■33FF00 ■33FF33 ■33FF66 ■33FF99 ■33FFCC ■33FFFF |
| ■660000 ■660033 ■660066 ■660099 ■6600CC ■6600FF |
■663300 ■663333 ■663366 ■663399 ■6633CC ■6633FF |
■666600 ■666633 ■666666 ■666699 ■6666CC ■6666FF |
■669900 ■669933 ■669966 ■669999 ■6699CC ■6699FF |
■66CC00 ■66CC33 ■66CC66 ■66CC99 ■66CCCC ■66CCFF |
■66FF00 ■66FF33 ■66FF66 ■66FF99 ■66FFCC ■66FFFF |
| ■990000 ■990033 ■990066 ■990099 ■9900CC ■9900FF |
■993300 ■993333 ■993366 ■993399 ■9933CC ■9933FF |
■996600 ■996633 ■996666 ■996699 ■9966CC ■9966FF |
■999900 ■999933 ■999966 ■999999 ■9999CC ■9999FF |
■99CC00 ■99CC33 ■99CC66 ■99CC99 ■99CCCC ■99CCFF |
■99FF00 ■99FF33 ■99FF66 ■99FF99 ■99FFCC ■99FFFF |
| ■CC0000 ■CC0033 ■CC0066 ■CC0099 ■CC00CC ■CC00FF |
■CC3300 ■CC3333 ■CC3366 ■CC3399 ■CC33CC ■CC33FF |
■CC6600 ■CC6633 ■CC6666 ■CC6699 ■CC66CC ■CC66FF |
■CC9900 ■CC9933 ■CC9966 ■CC9999 ■CC99CC ■CC99FF |
■CCCC00 ■CCCC33 ■CCCC66 ■CCCC99 ■CCCCCC ■CCCCFF |
■CCFF00 ■CCFF33 ■CCFF66 ■CCFF99 ■CCFFCC ■CCFFFF |
| ■FF0000 ■FF0033 ■FF0066 ■FF0099 ■FF00CC ■FF00FF |
■FF3300 ■FF3333 ■FF3366 ■FF3399 ■FF33CC ■FF33FF |
■FF6600 ■FF6633 ■FF6666 ■FF6699 ■FF66CC ■FF66FF |
■FF9900 ■FF9933 ■FF9966 ■FF9999 ■FF99CC ■FF99FF |
■FFCC00 ■FFCC33 ■FFCC66 ■FFCC99 ■FFCCCC ■FFCCFF |
■FFFF00 ■FFFF33 ■FFFF66 ■FFFF99 ■FFFFCC ■FFFFFF |
テンプレート 色 カラー 配色エントリー一覧
携帯サイト スマホサイト 物販サイト 楽天アフィリ アマゾンアフィリ

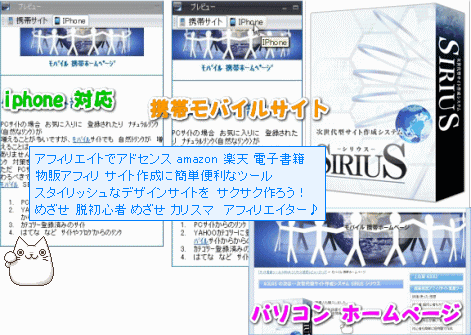
当サイトは、AQUAS の感想レビューページとして 作成しました。現在 AQUASは、販売終了し 進化を遂げた SIRIUS シリウスが 新たに 登場しました。使い勝手 使用感は、AQUASと同様 初心者さんにも 扱いやすく 簡単にホームページが完成します。 一番 うれしい機能は、iphone 対応のページが 自動生成 されること♪


前作 AQUAS アクアス で 作成した 当サイトと SIRIUS シリウスで作成したサイト 機能 テンプレートの違いを徹底解説しています。 シリウス で 簡単に作成したサイトはこちら