目次
AddQuicktagで保存すると403エラーが出る
AddQuicktagは、よく使うコードを登録しておけるWordPressのプラグインです。以前はクラシックエディタで編集していたので、AddQuicktagを使いまくっていましたよ♪一度登録すれば、あとはポチっと押すだけで使えるんですよね。

Gutenberg ブロックエディターを使うようになってからは、AddQuicktagも削除してしまったのですが・・文字装飾は全部コレにおまかせ♪の便利なプラグインでした。
便利なので、他のブログでも使いまわそうと設定画面を編集したとき事件が起こりました。保存を押そうとすると403エラーが出るのです。

403エラーが出るのはロリポップだけ!
WordPressのプラグインAddQuicktagで保存を押すと403エラーが出たときの対処法を説明いたしましょう。ちなみにですが、エックスサーバーやさくらサーバーでは同様のエラーは起こりません!!

なんと!ロリポップだけってかw
403エラーが出ますが、編集画面には戻って来れるんですよ。
画面が真っ白になるエラーより100倍マシなエラーです。笑。
WAFを無効にすれば即解決
結論から書くとロリポップの管理画面に行きWAF設定を無効にすれば即解決します。
WAFは、外部からのサイト改ざんを防ぎための防御機能でロリポップユーザーのWAFは有効になっています。しかし、この強力過ぎるWAFのせいで、ブログを運営している本人が書き換えているにも関わらず「変えさせね~ぜ」となっているのです。
だから何度保存を押しても保存できずに403エラーが出続けます。
一時的にWAFを無効にする
対処法は一時的にWAFの設定を無効にするだけ♪

画像のようにおロリポップの管理画面にログインしてWAF設定を一時的に無効にします。しかし無効にしても直ぐに反映されないのでご注意を。5~10分経ったところで保存を押します。
無効にしていれば403エラーは出ません。


ちょっとよく分からなかったのでWWWありと無しと、それっぽいの全部無効にしてみました。w
保存が終わったら再びWAF設定を有効にしておくのをお忘れなく♪

WAFとはWeb Application Firewall(ウェブアプリケーションファイアウォール)の略です。
私がロリポップを使い続ける私
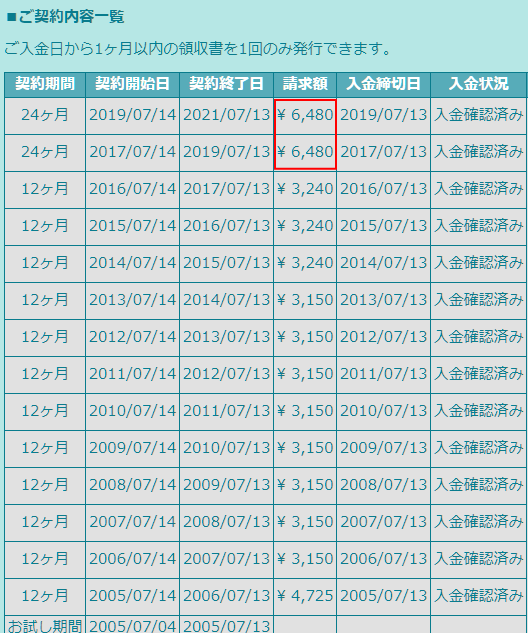
当ブログは、2005年からナウでヤングなレンタルサーバー?ロリポップ!を使い続けています。ナウもヤングも死語ですよねw

私が使っているのは月額250円のライトプランです。
ロリポップを使い始めたのは2005年からなので15年以上も使い続けていることになります。
15年以上サーバートラブルが無しなんて!格安ながら良いサーバーです。
- 値段が安い
- 引っ越しが面倒
- バックアップオプションが安くて便利
西ちゃんの人生を最高にするお片付けを(WordPressブログ)を作成するようになってからは、バックアップが重要になり毎月300円のバックアップオプションも追加しました♪それでも毎月550円+税なので安さには変えられません。

ロリポップの不満
今回のAddQuicktagに限らず、リンカーを使っているときも403エラーが出たんですよね。
でも・・エラーが出るのは、ロリポップだけ。「またしてもWAFのやつめ」とWAFを一時的に無効にしたら403エラーが解消できました。
ロリポップで403エラーが出たら、WAFを無効にし編集保存が終わったところで有効に戻せば解決します。
エックスサーバーは良いよ♪
エックスサーバーは、2007年から利用していますが、ロリポップのようなエラーが出ません。
ロリポップが良いのは初心者に優しく値段が安いのですが、
エックスサーバーは、スピード、容量ともにバランスがとれたサーバーなんですよね。

この面倒なエラーが出るたび・・ロリポ面倒~~と思ってしまう・・






















いや~んエラー出ちゃった・・