西ちゃんの人生を最高にするお片付けでは、ストーク19を使いAmazonや楽天の商品をカエレバを活用して紹介しています。ストークでカエレバのCSSを使いまわす方法は見つかりましたがストーク19でカエレバのCSSが掲載されておらず・・気を揉んでいました。結果から書くとストークでもストーク19でもカエレバのデザイン変更は可能です。
カスタマイズに失敗した理由
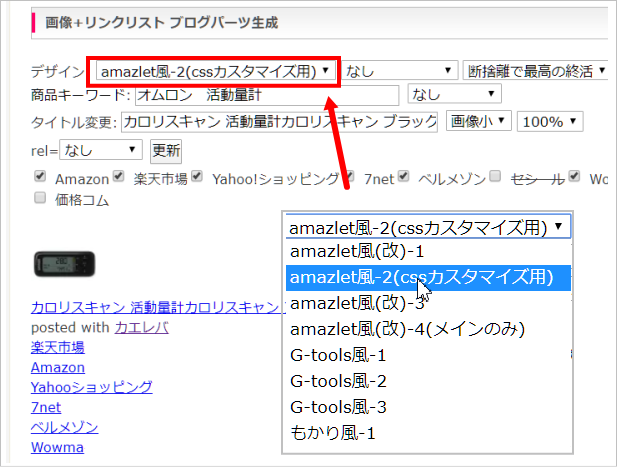
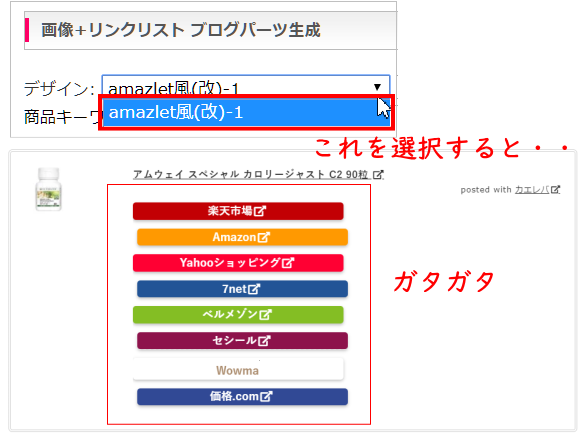
私は、カエレバのCSSを「追加CSS」に書き込んでいました。そのためうまく失敗したようです。普通に子テーマにCSSを貼り付けたらうまくいきました。反映されない場合、F12 を押しキャッシュの消去とハードの再読み込みで、うまく行きます。あと、CSSを反映させたらバナー部分が歪んでいたのは、カエレバのデザイン部分でカスタマイズを選択していなかったからです。



コピペでOK!カエレバ/ヨメレバのデザインをCSSでカスタマイズしたよ!
[
/* カエレバパーツ全体のデザインをカスタマイズ */
.kaerebalink-box,
.booklink-box
{
width: 100%;
margin-bottom: 1rem; /* 余白調整 */
padding: 1rem;
background: #ffffff; /* 背景白に */
border: double 3px #d0d0d0; /* 外線を二重線に */
box-sizing: border-box;
border-radius: 5px; /* 角を丸く*/
-webkit-border-radius: 5px;
}
/* 画像のデザインをカスタマイズ */
.kaerebalink-image,
.booklink-image
{
float: left; /* 画像を左寄せに */
margin: 0; /* 余白なし */
text-align: center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width: 128px; /* 最大幅128pxに */
height: auto; /* 高さ自由 */
}
/* 商品名等をカスタマイズ */
.kaerebalink-info,
.booklink-info
{
margin-left: 140px; /* 文章は右寄せ */
line-height: 1.6rem; /* 行高さの幅を調整 */
}
.kaerebalink-name,
.booklink-name
{
font-weight: bold; /* 商品名太く */
margin: 0; /* 余白調整 */
}
.kaerebalink-name a,
.booklink-name a
{
color: #333333; /* 商品名色指定 */
}
.kaerebalink-name p,
.booklink-name p
{
margin-bottom: 0; /* 余白調整 */
}
.kaerebalink-powered-date,
.booklink-powered-date
{
font-size: 0.75rem; /* psted with ~ の大きさ指定 */
font-weight: normal; /* 文字の太さを標準に */
text-align: right; /* 右寄せ */
}
.kaerebalink-detail,
.booklink-detail
{
font-size: 0.875rem; /* メーカー・作者の文字の大きさ指定 */
margin-bottom: 0.5em; /* 余白調整 */
}
/* ボタンのカスタマイズ */
.kaerebalink-link1,
.booklink-link2
{
width:100%;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: left; /* ボタンを横並びに */
width: 49%; /* ボタンの幅調整(2列にするので間の余白を考え49%を指定) */
margin-bottom:0.2rem; /* 余白調整 */
font-size: 0.875rem; /* 文字の大きさ */
font-weight: bold; /* 文字を太く */
text-align: center; /* 文字を中央寄せ */
box-sizing: border-box;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 1%; /* 左右ボタン間の余白を調整 */
}
.kaerebalink-link1 div a,
.booklink-link2 div a
{
display:block;
padding:3px 0; /* ボタンの上下幅指定 */
margin-bottom:8px; /* 上下ボタン間の幅指定 */
text-decoration:none;
border-radius: 4px; /* 丸み調整 */
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26); /* シャドー作成 */
}
/* ボタンにカーソルを当てた時の動きをカスタマイズ */
.kaerebalink-link1 div a:hover,
.booklink-link2 div a:hover
{
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
color: #ffffff;
}
/* カエレバ・ヨメレバ共通 */
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkseven a,
/* カエレバ */
.shoplinkyahoo a,
.shoplinkbellemaison a,
.shoplinkcecile a,
.shoplinkkakakucom a,
/* ヨメレバ */
.shoplinkkindle a,
.shoplinkrakukobo a,
.shoplinkbk1 a,
.shoplinkehon a,
.shoplinkkino a,
.shoplinktoshokan a
{
display:block;
text-decoration:none;
}
/* カエレバ・ヨメレバ共通 色の指定 */
.shoplinkamazon a { color:#ffffff; background:#ff9901; }
.shoplinkrakuten a { color:#ffffff; background:#c20004; }
.shoplinkseven a { color:#ffffff; background:#225496; }
/* カエレバ 色の指定 */
.shoplinkyahoo a { color:#ffffff; background:#ff0033; }
.shoplinkbellemaison a { color:#ffffff; background:#84be24 ; }
.shoplinkcecile a { color:#ffffff; background:#8d124b; }
.shoplinkkakakucom a { color:#ffffff; background:#314995; }
/* ヨメレバ 色の指定 */
.shoplinkkindle a { color:#ffffff; background:#007dcd; }
.shoplinkrakukobo a { color:#ffffff; background:#d50000; }
.shoplinkbk1 a { color:#ffffff; background:#0085cd; }
.shoplinkehon a { color:#ffffff; background:#2a2c6d; }
.shoplinkkino a { color:#ffffff; background:#003e92; }
.shoplinktoshokan a { color:#ffffff; background:#333333; }
.booklink-footer
{
clear:both;
}
/* もしもアフィリエイトの場合不要な画像を削除 */
.kaerebalink-image img[src^="//i.moshimo.com/af/i/impression"],
.booklink-image img[src^="//i.moshimo.com/af/i/impression"],
.shoplinkamazon img,
.shoplinkrakuten img,
.shoplinkseven img,
.shoplinkyahoo img,
.shoplinkbellemaison img,
.shoplinkcecile img,
.shoplinkkakakucom img,
.shoplinkkindle img,
.shoplinkrakukobo img,
.shoplinkbk1 img,
.shoplinkehon img,
.shoplinkkino img,
.shoplinktoshokan img
{
display:none;
}
/* スマホ表示の設定 */
@media only screen and (max-width:460px){
/* 画像の設定 */
.kaerebalink-image,
.booklink-image
{
float:none; /* 画像を中央寄せに */
margin:0;
text-align:center;
}
/* 画像サイズを最大180pxに */
.kaerebalink-image img,
.booklink-image img
{
max-width:180px;
height:auto;
}
/* 商品名等をカスタマイズ */
.kaerebalink-info,
.booklink-info
{
margin: 0; /* 余白調整 */
}
/* ボタンのカスタマイズ */
.kaerebalink-link1 div,
.booklink-link2 div
{
float: none;
width: 100%;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 0; /* 余白を調整(ボタン縦並びにするため) */
}
}]
単色で統一するとデザイン的にはスッキリ見えますがAmazonはオレンジ。楽天は赤色っていう潜在意識がありますから。だちたまさんのCSSがシンプルで分かりやすかったのとスマホで閲覧したときも表示が崩れないので選びました。
カエレバのID入力が面倒
カエレバのIDを1つ1つ拾い集めるのが面倒で今まで使ってこなかったのですが欲にかられて最近使い始めました。最初は「もしもアフィリエイト」で売れる気まんまんで何度も「もしも」の管理画面を見に行っていましたが売れません。で・・カエレバのCSS変更です。
そして他の作業をしているときクッキーを削除したところカエレバのデータ全部消えてました。ヒイィィィ!!!!(゚ロ゚ノ)ノ
で・・カエレバのid入力方法も間違えていることに気づきました。(今頃)ASP(エーハチネットやリンクシェア、バリュコマ)もしも、Amazon、楽天など各々に登録しAmazonや楽天市場、ヤフー・ショッピングと提携して各々idを入力しなければいけません。という説明端折りますが、最初の段階で丁寧に1つ1つ取得しておく必要があります。あちこち行ってる間に訳が分からなくなりますけど。
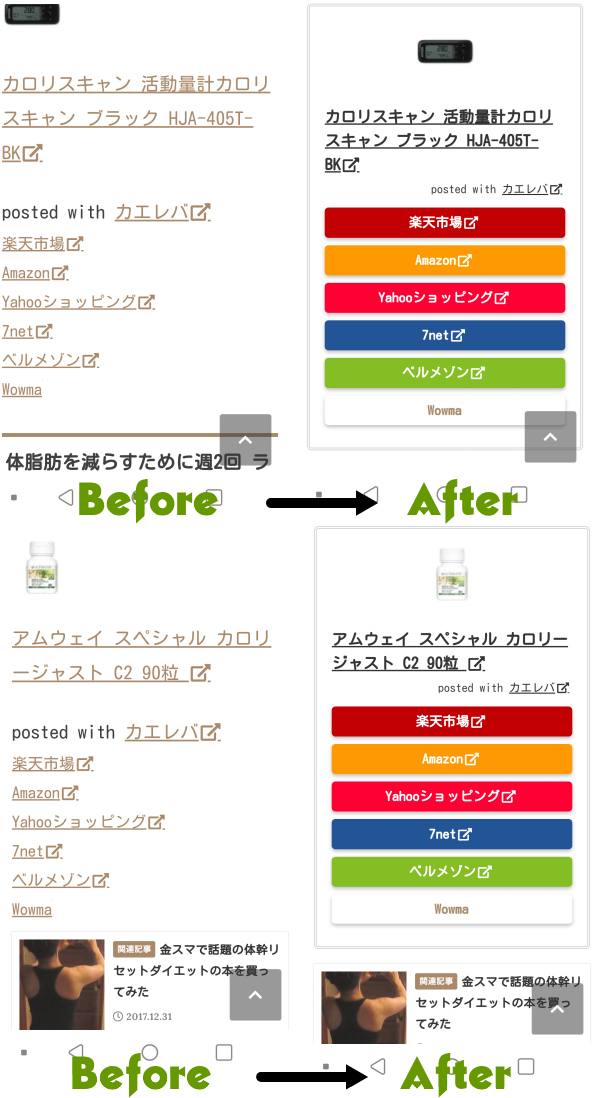
カエレバCSS変更後のスマホでの表示
もう・・劇的Before Afterですよ。

だちたまさんのCSS最高!カスタマイズの必要は無いパーフェクトなCSSなので私はこのまま使わせていただいております。本家オープンケージでもCSSは公開されていますが本家よりクール♡
スマホもすぐには反映されないのでキャッシュ?履歴を削除してみてくださいね。
張り替えた当日に収入発生























西ちゃんさん、こんにちは!
記事を読んでいて、「カエレバ」って何?
って思いましたが、画像を見て「見たことあるぅ~」と思いました。
とても私はここまで出来ないでいます。今は、とりあえずアドセンスでお小遣いぐらいは稼ぎたいと頑張っているところですが、サーチコンソールに登録しサイトマップを送信したらステータスのところが「取得できません」となって、URL検査をしてみたら、正規のURLではないと・・・・Googleが言って・・
ヘルプや検索しても、私にはちんぷんかんぷんです 汗
ネットで稼ぐって、簡単に始められるけど難しいですね。
早く西ちゃんさんみたいな記事が書けるようになって稼ぎたいです。
西ちゃんさんは私の目標です!(^o^)
obasann51さん、こんにちは。アドセンスならアドセンスだけで様子見た方が良さそうですね。私は、アドセンスサイトには、アフィリエイトリンクはらないようにして、アフィリエイトリンク張っているサイトにはアドセンスはらないようにしています。私は、ビギナーズラックだったようで初日に55836売上→558円(まだ承認されておらず保留、破棄されるかもw)
>「取得できません」となって、URL検査をしてみたら、正規のURLではない・・・
先に進めないと、モヤモヤしますよね。わかります。
サイトマップ・・げええ!!
私のも送信されていなかった!ってか取得できてなかったので見直してみます。
とりあえず確認ですが、送信したサイトマップのURLは、
ブログURLのあとに
私の場合ですが、サイトマップを送信するためのプラグインを削除したためにサイトマップが送信されていなかった状態になってしまったようです。アクセス数が減ったのは、そのためだったのか。・・とがっくり、笑。それにしても爪が甘いわ。私です。
手順としては、
(1)サイトマップを作る(私は「Yoast SEO」というプラグインを使いましたWordPressなら「サイトマップ プラグイン」などで検索してみて、お使いになると良いと思います。
(2)サイトマップを送信する
(3)手順が間違っていなければ、保留→成功しました。もしくわ、すぐに(数十秒後に)成功しました。の文字が出ます。
西ちゃんさん、おはようございます
ありがとうございます。
「Yoast SEO」プラグインを入れてみたらサイトマップ、送信成功しました。
ただ「URL検査」をすると、やはり「URLがGoogleに登録されておりません」
「重複しています。送信された URL が正規 URL として選択されていません」となります。今サイトマップが成功したばかりなので、しばらくするとなるのかなぁ~って感じです。
実は、「ブ魔女な私」で使っていたドメインでWordPressをし、最近、「http://」から「https://」にかえたのが悪かったみたいです。
とりあえず、サイトマップは成功できて安心しました。
やっぱり西ちゃんさんは凄いです。
画像付きで教えてくださり、ありがとうございます。
なかなか検索してみても分からなくて、もう諦めかけていてテンションも
だだ下がりしていて、やる気をなくしていたとこでした。
西ちゃんさんのおかげで、また頑張ろうと思えてきました。
ありがとうございます。
目指せ、西ちゃんさん!
ありがとうございます(^o^)
obasann51さん、お返事遅くなりました。まずは、「Yoast SEO」プラグインを導入されて送信できるまでは、良かったということですね。
Search Consoleに私は「http://」も「https://」も両方とも登録しています。(いずれ古い方は消すと思いますけど)
http://note24book.com/
https://note24book.com/
サイトマップを送信するのは、「https://」の方にしてみたら、いかがでしょうか
すみません、またお邪魔しました。
ちょっと、質問なんですが「Yoast SEO」の設定で「パーマリンク」を「/%postname%/ 」に変更したほうがいいと出ています。
今私は「基本」にしています。
西ちゃんさんはどうしていますか?
もし良ければ、教えてください。
パーマリンクの設定は、(投稿名)にしています。以前は、カスタム構造にしてカテゴリ名+投稿名にしていました。
/%category%/%postname%/
私の場合、途中から変えてしまいました。今は、投稿名だけにしています。
投稿名にする
メリットは、カテゴリー名+記事名より、記事名の方がダイレクトに何の記事を書いているか伝わりやすいことです。
カテゴリーを変更したとき、URLが変わってしまうとSEOで不利になるのと防げること。です。
デメリットは、自分がURLを見た時、(この記事、どのカテゴリーに入れていたっけ?)となるぐらいです。
西ちゃんさん、丁寧なお返事ありがとうございます。
サイトマップを送信するのは「https://」だけにします。
パーマリンク、私も「投稿名」にします。
何の記事を書いているかが伝わった方がいいですよね。
色々ありがとうございます。
なるべく、人に頼らずしなくてはと思ってはいるのですが
検索してもよく分からなくて・・・
自分の理解力がなさ過ぎることに、呆れます 笑
それと、「ちょこっとブログ」訪問させてもらいました。
美味しそうなランチでした。
記事を読んでいたら、お腹が空いてきました 笑
obasann51さん、こんにちは。検索しても欲しい答えって見つからないものですよね。わかります~~私も、分からないこと多いですし自分の勉強にもなるので私でお役に立てれば幸いでございますよ。(あまり頼りにならないですけどね)
>自分の理解力がなさ過ぎることに、呆れます 笑
一緒です。一緒。一緒。私も分からないことばかりです。適当に放置しています。(*^^*)稼げる人というのは、そのあたりも突き詰めて ちゃんとやっていらっしゃるのだと思います。私で分かることしかお答えできませんが、一緒に頑張っていきましょう~~~♪