目次
WordPress 無料テーマも捨てがたい
最近のWordPressのテーマをストーク19に変える前は、無料テーマを使っていましたよ。探せば初心者さんでも使いやすいテーマがあるんですよね。
有名な、ポートフォリオ、Luxeritas (ルクセリタス)、Stinger(スティンガー)、Cocoon(コクーン)、LION BLOG (ライオンブログ)LION MEDIA(ライオンメディア)、Lightning(ライトニング)などは、シンプルで良いテーマでした。
無料テーマは無料テーマで魅力なんですよね!!何しろ無料ですから!
色々な無料テーマを試した結果・・
私も無料テーマを何度変更したか覚えていないぐらい色々試しましたよ。


無料テーマを選ぶのに疲れてしまった!
ブログで大事なのは、中身(記事)のほうなのに、とっかえひっかえテーマを変えることに時間を割いていたのです。
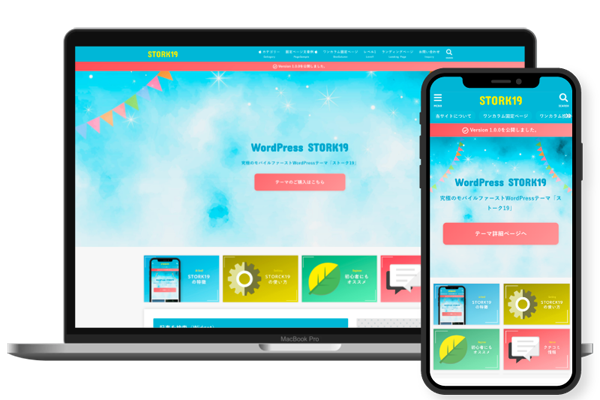
OPENCAGE(オープンケージ)のテーマ「WordPressテーマ「STORK19」は有料です。買うときは躊躇(ちゅうちょ)しましたが、もうテーマ選びに時間をかけなくても良くなったんですね。
高速、SEO、デザイン、価格、テーマに何を求める?
WordPressのテーマに必要なものは何でしょうか??
ブログは、パソコンからだけでなくスマホやiPhoneからも閲覧されます。そういう時代になった今は、モバイルでの表示が高速でないといけないですし、スマホ、パソコン、タブレットどんな端末で閲覧しても画面サイズが自動で表示されるのが理想ですよね。
テーマに必要なのは以下のような点です。
- レスポンシブデザインであること
- オシャレなデザインであること
- SEOに強いこと
- 買い求めやすい価格であること
- モバイルでの表示が早いこと
無料テーマのメリット
無料テーマでも公式登録されているものは安心です。

- お金が1円もかからない!
- ブログ制作コストが0円
- 無料と思えない美しいデザインのテーマがある
- 無料と思えないオシャレなデザインのテーマがある
- 無料なのにSEOに強いテーマがある
無料テーマのデメリット
- カスタマイズに時間がかかる
- CSSの知識が必要
- SEOとデザイン両方を兼ね揃えるのは、難しい

カスタマイズも楽しかったけどカスタマイズに時間をかけるのはどうなんだろう?
カスタマイズに時間をかけるのは違うんじゃないかと・・思い始めたんですね。無料テーマからストーク19に変えてからカスタマイズに時間がかからなくなりました。

CSSいじってブログをぶっ壊してしまうといった危険(リスク)は減らせましたよw
ストークなら色の変更も簡単ですし♪
ストーク19の好きなところ!
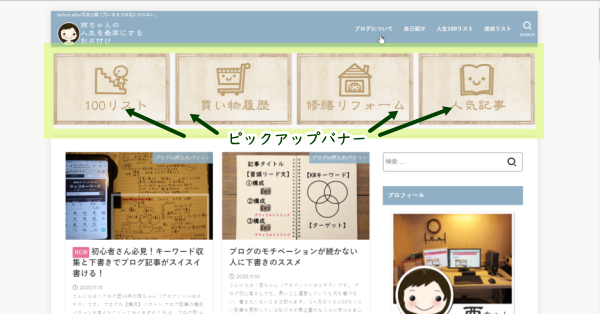
ストーク19で私が気に入っているのがトップページにピックアップコンテンツが表示できることです。私はトップページのみ表示にしていますが、ボタン1つで他の場所にも表示できます。

読者に読んで欲しい記事や読んで欲しいカテゴリーにリンクが貼っていますよ。
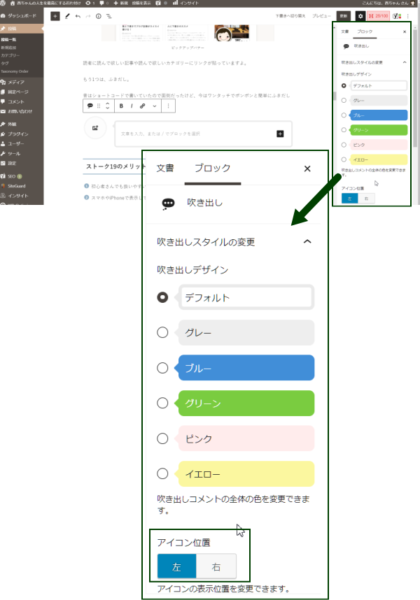
もう1つは、ふきだし。
昔はショートコードで書いていたので面倒だったけど、今はワンタッチでポンポンと簡単にふきだしが表示できます。色も簡単に変えられます。


西ちゃん、コーヒーはいかが?

は・・はい。ブ・・ブ・・ブラックで。
最初はフキダシの色も少なめだったけどバージョンアップのたびに色が増えています。
ストーク19のメリット
- 初心者さんでも扱いやすい
- スマホやiPhoneで表示しても見やすい
- ブロックエディタ(Gutenberg)
- サポート体制が充実している
- 使いやすくバージョンアップしていく
- カスタマイズに時間がかからなくなった!

クラシックエディタで使っていたショートコードも、グーテンベルクにしたら、もっと簡単!もっと便利になりましたよ。公式サイトの説明動画は分かりやすいので安心です。
ストーク19のデメリット
- 複数ブログに使い回せない
- 値段が高い
複数ブログに使い回すと規約違反になるんですよね・・1万1000円って高いと思いませんか??ストーク19を気に入っているからこそ、他の運営ブログでも使い回せたら良いのに~~と強く思います。

良いテーマだけど・・やっぱり値段高いな~~。
ただ、お金をかけた分、ブログを書くのに真剣になれる気がします。投資した金額ぐらいはアフィリエイトで回収したいですし!!
ダッシュボードで簡単カスタマイズ
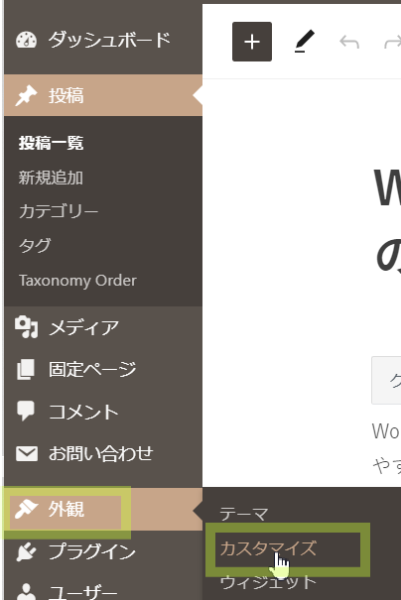
ダッシュボードで【外観】→【カスタマイズ】とすすみます。


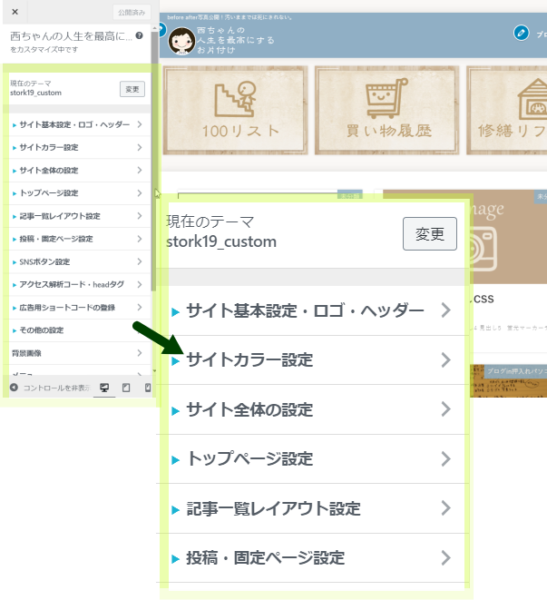
ダッシュボードで【外観】→【カスタマイズ】と選択すると画面が切り替わるよ

サイトカラー設定を変えると雰囲気が自分仕様になります。お好みの色のカスタマイズをお楽しみください♪
管理画面から未使用のテーマを削除する方法
WordPressのテーマをいくつもインストールするとダッシュボードに未使用テーマが溜まっていきます。私は、何でもいらないものはお片付けする主義なのでサクっと捨ててしまいます。前のテーマCocoon (親テーマ)Cocoon Child (子テーマ)を残しているのは、カスタマイズ部分のCSSを確認するためです。

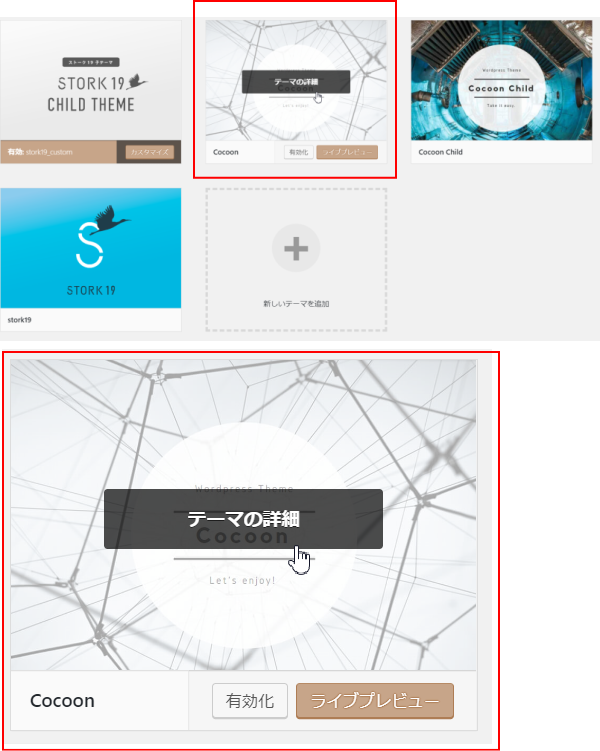
テーマの削除は管理画面→外観→削除したいテーマの画像の上で「テーマの詳細」を押します。

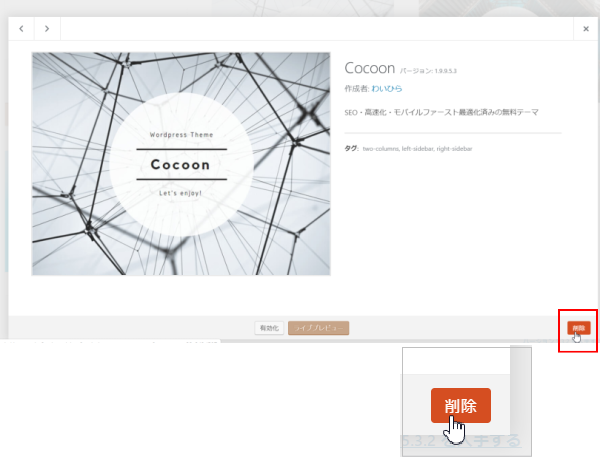
テーマの詳細を押すと、ようやく削除ボタンがあらわれます。

本当に削除しますか?で確認を押すと、キレイサッパリ削除できます。親テーマと子テーマそれぞれ削除します。
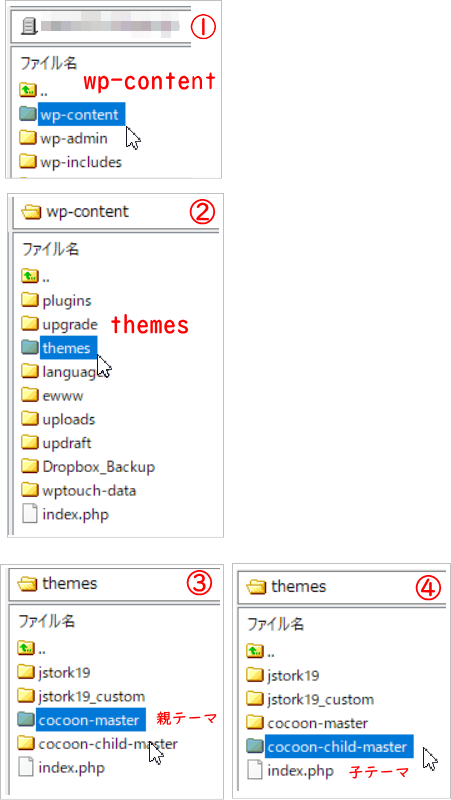
FTPソフトでも未使用テーマを削除できる
FTPソフトでwp-content/themes























当ブログで使っているWordPressテーマストーク19の魅力とメリット・デメリットについて書いています。