長らくWordPressテーマは無料のものを使っていましたが今は、有料テーマストーク19を使っています。頻繁にアップデートされているのでどんどん使いやすくなっていくのです。
目次
ストーク19の便利なブログカード
ストーク19を使い始めて驚いたのは、URLを直打ちすると大きなリンクカードが表示される点です。普通ブログカードを表示させるためにプラグインをインストールするか、function.phpにブログカード化するコードを貼り付けないといけないので、余分なプラグインを削除できるんですね

個別記事のURLを入力するだけ
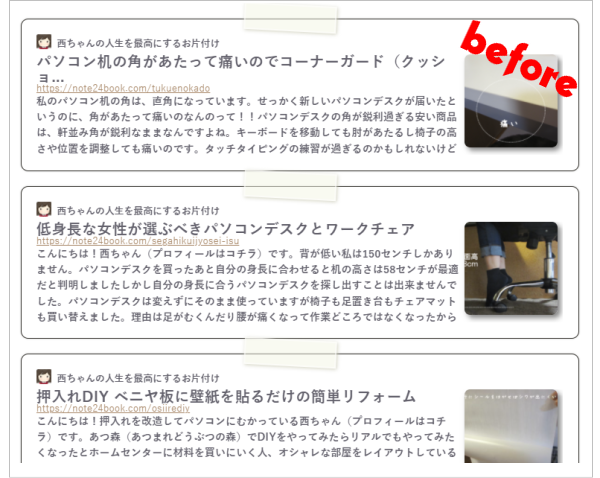
URLを書くだけで簡単にサムネイル付きのリンクカードが出来ます。ただし個別記事だけ。
同じストーク19どうしなら別のブログのURLのブログカードも表示される

試しに別のブログのURLを載せてみます。
自分が運営している地域ブログの個別記事のURLを入力するとアイキャッチとともにサクっと表示されました。

ストーク19以外のテーマを使い続ける限り、ずっと表示される
試しに、他のテーマを使っているブロガーさんのURLを貼ったらURLが表示されただけでした。
便利ですが・・テーマを変えられてしまうとブログカードも消えてしまうので他のブログを紹介する場合、注意が必要となります。
スマホiPhoneでは、ちょうどよい大きさに調整され表示される
ストークやストーク19のブログカードは、PCで閲覧すると大きな表示ですがスマホやiPhoneから閲覧すると調度良い大きさで表示されます。
ブログカードのプラグインPz-LinkCard
URL直打ちだけで表示されるので使わない手は、無いでしょうね。今までPz-LinkCardというプラグインを使いブログカードを表示させていましたが、ストーク19を今後も使い続けるつもりなのでPz-LinkCardプラグインは、近々削除する予定です。
Pz-LinkCardは、ショートコードにURLを入力するだけなので簡単といえば簡単ですし初めてつかったときは、とてもオシャレに見えました。

Pz-LinkCardを初めて使ったときは興奮したけど・・今となっては・・微妙

ブログカードのデザインもたくさんありますが、シンプルなほうが飽きがこないし・・ストーク19を使い続けるからブログカードのプラグイン要らないという結論です。

余分なプラグインを減らす
ストーク19を使い始めてから余分なプラグインを削除できることに気づきました。プラグインは便利ですがPHPのバージョンUPに伴い使えなくなるリスクも出てきます。だから最低限必要なものだけにしたほうが良いかなと考えています。

ただ頻繁にテーマを変更する人はテーマによって表示が変わるので、ご注意くださいね。
Pz-LinkCard(プラグイン)のショートコード
Pz-LinkCard(プラグイン)のショートコードは、以下のようなコードです。
[[blogcard url="https://note24book.com/"]]
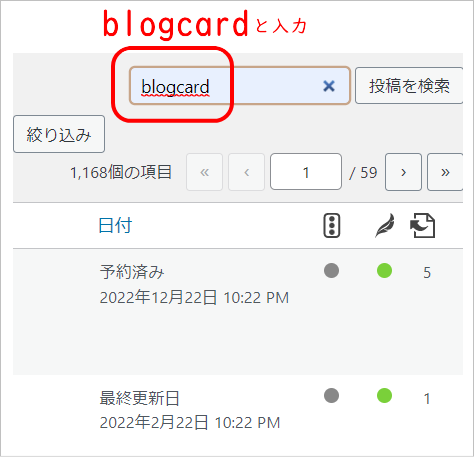
現在記事数が1100を超えていますが、投稿を検索する画面で「blogcard」と検索すればすぐに見つかります。検索したら全部60ヶ所で使っていたので削除をしている段階です。

以前吹き出しプラグイン「Speech Bubble」を200ヶ所修正しました。

200ヶ所直す!ってスゴイことに思われますが1日5個ずつ直せば40日で完了するんですよ。
プラグインは少ない方が表示速度も上がるので少ないに越したことはありません。
ストーク19で関連記事を表示させる方法
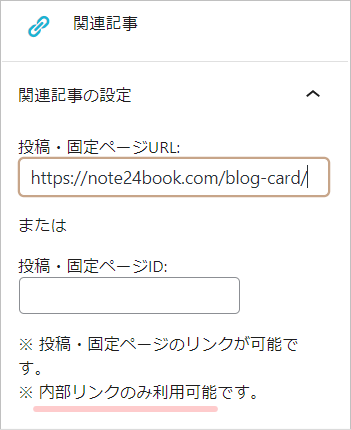
下記に色々説明をしていますが、ブロックエディタは関連記事はURLを入力するだけなのですごく簡単。

[kanren postid="記事id"]
ストーク19では、関連記事を表示させるには、サクっとショートコードに記事IDを入れるだけで先程の大きなブログカードより、小さなブログカードが表示できます
WordPress記事IDを調べる方法
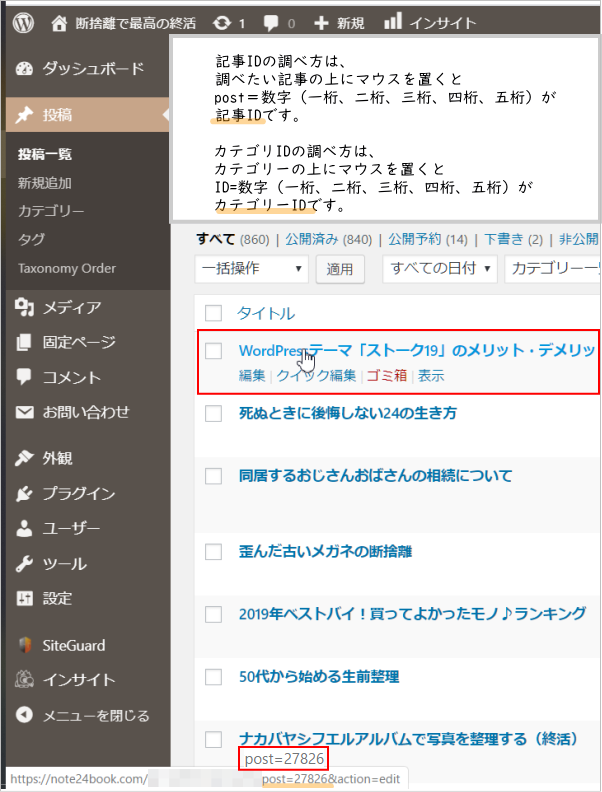
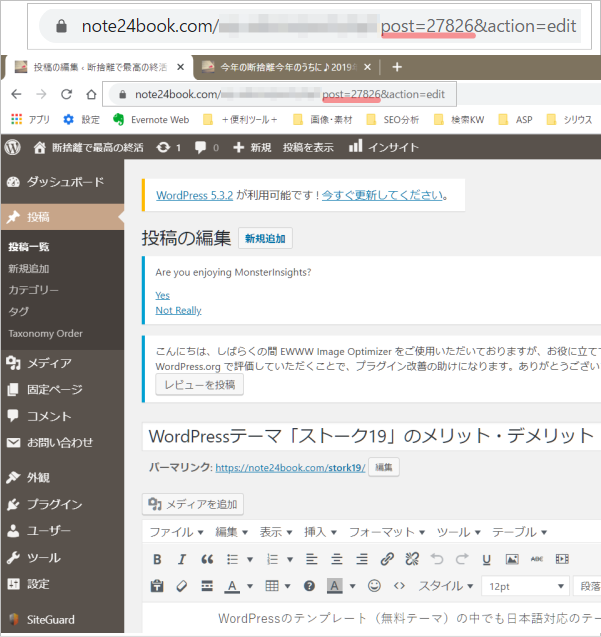
記事IDの調べ方は、記事一覧ページから該当する記事の上にマウスを置くと下の方に表示されます。post に続く数字が記事IDになります。
WordPressカテゴリIDを調べる方法
同様にカテゴリIDは、カテゴリ一覧ページから調べたいカテゴリの上にマウスを置くとID=に続く数字がカテゴリIDになります。固定記事も同じように調べることができます。

編集画面でも記事IDを調べることができる
編集画面ではURLにpost=・・・数字が表示されますが記事IDとなります。

記事数は1100なのに記事IDは、5桁に膨れ上がっているのは、リビジョンにもIDがあるからです。何回もページを開いて編集をしているのもデータとして保存するため数字が記事数より大きくなるようです。
リビジョン数を制御する「WP Revisions Control」というプラグインもあるようです。私はインストールしていませんが気になるかたはお使いになるといいかもしれないですね。

前は無料テーマをカスタマイズして使っていたけどストーク19を使うようになったら書くことに集中できるから良いですね。カスタマイズするにしても超簡単なので無駄な時間が減りました。
























西ちゃんさん、お久しぶりです。
私は長男からうつされた風邪で寝正月状態で、やっと復活しました。
西ちゃんさんの記事をまとめて読みました。
いつ読んでも、分かりやすくて丁寧に書かれていて尊敬します。
私はなかなか記事のネタがなく、熱でうなされながら何を書こうかと考えていました。
西ちゃんさんの記事を読んでいて、私も2019年を振り返ったり今年の目標などを
これから書きたいと思います。
すみません、真似させてもらいます。
そして、今年の目標でWordPressに挑戦します。
去年は、プレゼントやコメントをいただきありがとうございます。
今年もよろしくお願いします。
obasann51さん、風邪から復活されて良かったです。私も記事ネタ・・・どうしよう?と思うことがあります。2019年版の10大ニュースを書いたら2020年版、2021年版も書くというネタ&データが蓄積していきますし、昨年のランキングはコチラみたいにリンクもはれます。
同じように買って良かったモノ ランキングも2019年、2020年と蓄積していくと良いのかも~~と思い年末年始に書いてみました。手抜き記事といえば手抜き記事だったりw何でもお役に立てたり参考になれば幸いでございます。
>そして、今年の目標でWordPressに挑戦します。
うお~~すごい!WordPressのインストールは、拍子抜けするぐらい超簡単です。私も未だに分からないこと多いのですが皆さん説明記事を書いていたりするので何とかなっています。今年も一緒に頑張っていきたいですね。私も頑張ります。