※(2019年6月)当時使っていたWordPressのテーマはCocoonについて書いています。
目次
WordPressの有料テーマ、「ストーク19」「トール」
ワードプレスの有料いろいろありますね・・当ブログで使っているのは、
アフィリエイターやブロガーに人気のOPENCAGE(オープンケージ)導入するかどうか悩んだのが・・コチラ。
SEO・デザイン・機能の3拍子揃ったWordPressテーマ【THE THOR(ザ・トール)】- 有料テーマのメリット。(カスタマイズが簡単)
- 有料テーマのデメリット(有料だからお金がかかる)
当時の私は、有料テーマを使えるほど収入が無いし・・と考えていました。でも無料テーマは、ちょっといじると面白くて、カスタマイズに時間をかけてしまっていたんですね。

カスタマイズに時間を掛けたくなければ有料テーマを買うべきかも。
有料にすると覚悟が出来るので使い込むようになりますよ。
WordPress 無料Cocoon
私は、WordPress立ち上げ当初から無料テーマばかり使ってきました。中でも優れていたのが無料テーマのCocoon。ブログの高速化がはかれるだけでなくカスタマイズも簡単なのです。

ぼ~とダッシュボードを見ていたらCocoon高速化と書いてあったので検索してみました。使いこなさないと色々な機能を使わずに済んでしまうほどです。笑
西ちゃんの人生を最高にするお片付けでは写真を使いまくっているのでパソコンで開いてもモバイル(スマホ)で開いてもモッサリモッサリしています。表示スピードは遅いほうです。
WordPressのテーマCocoonでキャッシュの削除を行う
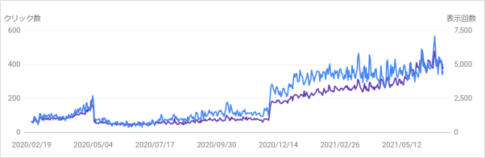
cocoonを使う前は、もっとダラダラ激重モッサリでした。Cocoonのキャッシュ削除を行ったらモッサ&サクっと表示されるようになりました。(当社比)知識は不要でチェックを入れるだけなので超簡単でした。体感的なスピードは実感できますが、スピードの上昇を視覚的に確認するには、こちらを利用します。私は、Google PageSpeed Insightsで調べました。URLを入力するだけです♪


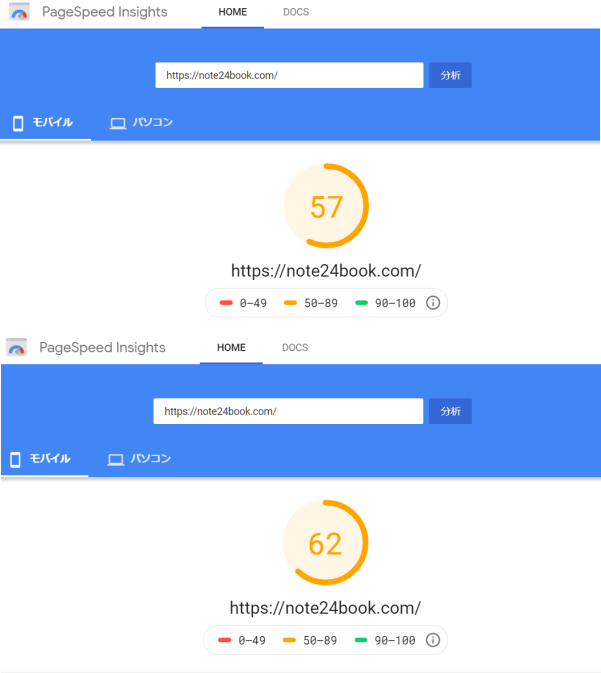
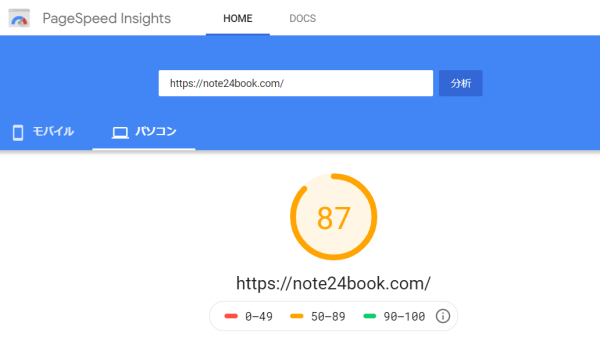
最初にキャッシュの削除をしただけでも速度の改善が見られました。コチラはモバイルでの変化ですが57から62にアップしていました。57点から62点へ!!微妙な点数でした。パソコンでの点数は、87点に上昇していました。合格点は緑色です。(パソコン側の最初の点数は確認し忘れました)

Cocoonで高速化

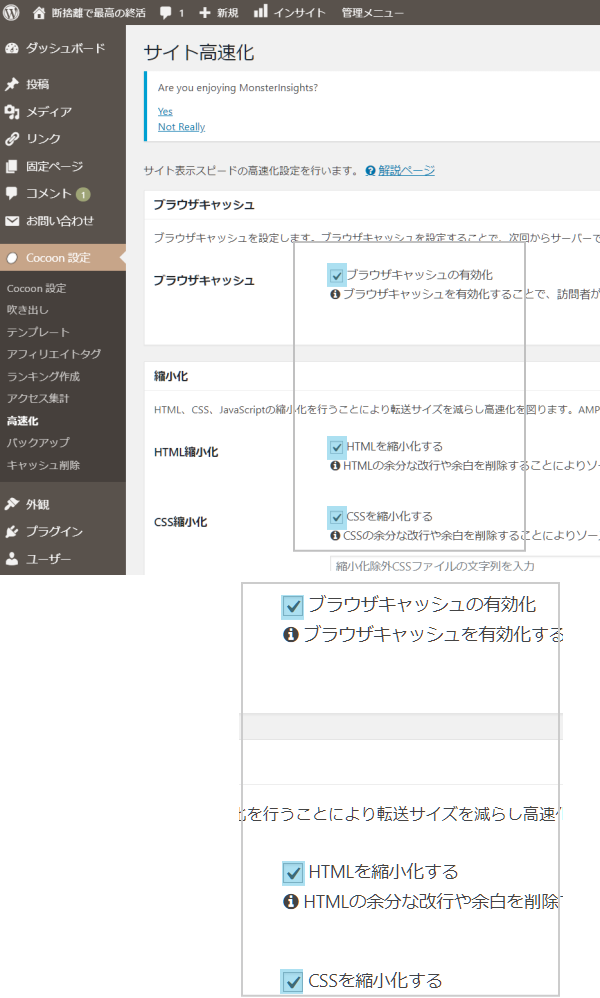
Cocoonの設定から高速化を選択するとブラウザのキャシュやCSSのキャッシュも縮小化できます。手順は簡単で上から順番にブラウザキャッシュの有効化、HTMLを縮小化する、
CSSの縮小化、JavaScriptの縮小化、Lazy Loadの有効、にするにチェックを入れて「変更を保存」でOKです。

下にも注意点を書きましたが結果的に私はブラウザとHTMLとCSSの縮小化だけを行いました。
cocoon高速化設定の問題点(注意点)
Cocoon(コクーン)でサイトの高速化設定を行ったらスピード(速度スコア)がめちゃくちゃ上がりました。

調子に乗ってサイト高速化の設定で、以下にもチェックを入れました。
- 遅延読み込み(β版) Lazy Loadを有効にする
- WEBフォント(β版)
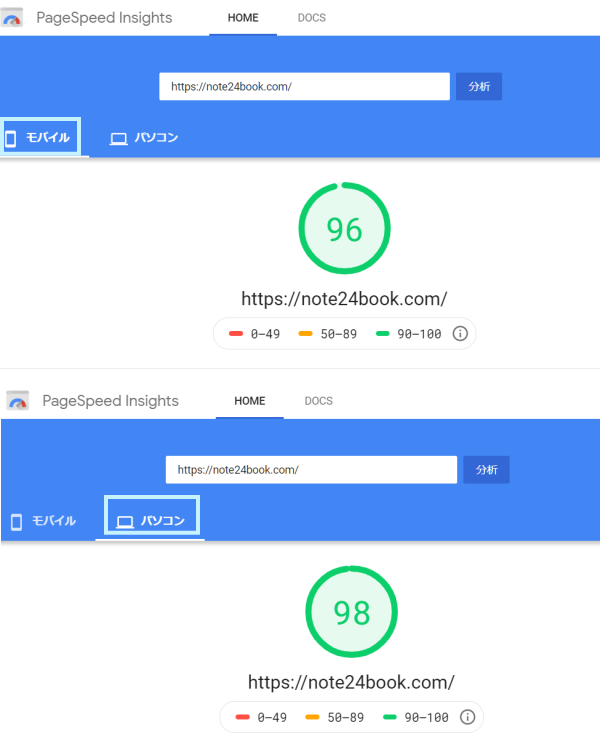
点数は、モバイル96点、パソコン98点という素晴らしい高得点になりましたがパソコンで閲覧すると一瞬何も表示されなくなるんですね。ブログが飛んだのかと思い青くなりました。キャッシュは、ブラウザやサーバー側に一時的に保管することで次にページにアクセスしたとき速く表示させるメリットがありますが私みたいに、画像多め、ページ多め、サーバーはロリポ、webフォント使用中だと何らかの影響で、表示が速いどころか見えなくなるというデメリットが生じました。


Cocoonのサイト高速化は、以下の用に設定しました。ブラウザのキャッシュの有効化、HTMLの縮小化、CSSの縮小化のみです。

私の場合、遅延読み込み、WEBフォントにチェックを入れると真っ白現象があらわれます。原因はわかりませんけど。同じような症状があらわれた方は参考にしてみてください。

時間短縮のつもりが・・とんだトラブルに見舞われました。笑。まあ・・でもパソコンからもスマホからもページを読み込むスピードは死ぬほど早くなったような気がするのでOKとしておきましょう






















現在当ブログで使っている、wordpressのテーマはストーク19(有料テーマ)です。
Amazon、楽天、Yahoo!ショッピングのアフィリリンクは、リンカー(プラグイン)を使っています。あと、ぽんひろさんの有料プラグインがすごく使いやすい。