画像、動画加工用にPhotoshop Elements 9 & Adobe Premiere Elements 9を購入したのは10年前。エレメンツは、動画を作成してYouTubeにアップロード、スライド作成に使用することがありますが年に数回使う程度です。画像加工でPhotoshopを使うことはほとんどありません。高機能過ぎて挫折したのです。

画像加工は、ホームページビルダー12付属のウェブアートデザイナーを使っています。Photoshopは、高いお金を出して買ったのに全然使いこなせていません。
画像加工ソフト一覧
私が過去に使っていた画像加工ソフト一覧です。PhotoshopとCLIP STUDIO PAINTは高機能なのは分かっていますが慣れるまで使いこなしていません。あっさりあきらめず、買ってよかったと思えるぐらい使い倒さないとモッタイないですよね。
| ソフト名 | 費用 | タイプ | コメント |
| Photoshop | 有料 | インストール | 高機能な画像加工ソフト |
| CLIP STUDIO PAINT | 有料 | インストール | イラスト制作ソフト |
| ホームページビルダー ウェブアートデザイナー | ビルダー付属ソフト | インストール | Gimpよりも操作が簡単、楽々 |
| Canva | 無料 | Webブラウザ上 | オシャレで美しいデザインがオンライン上で簡単に作成できる(一部有料) |
| Photoscape | 無料 | インストールして使う | 写真をコラージュできる無料ソフト |
| Jtrim | 無料 | インストールして使う | 最終更新日は2007年初心者向きフォトレタッチソフト、モザイク機能が便利だった |
| GIMP | 無料 | インストールして使う | 画像処理ソフト初心者から上級者まで活用されている画像編集ソフト |
無料のJtrimに付いていたセピア・モノクロ加工、フェイドイン、フェイドアウト、モザイク加工、切り抜き、リサイズ機能が便利で長い間使っていました。しかし2007年と古いソフトのせいか、自分が思うような加工ができないことがありました。(原因は不明です。)これらの機能がビルダー付属のウェブアートデザイナーに付いていたため画像加工の98%をウェブーアートデザイナーで済ませるようになりました。
Windows10、ウェブアートデザイナーのスポイト機能が使えない。
ウェブアートデザイナーのスポイト機能は、便利でしたが、Windows10にしたら色の取得ができなくなりました。ホームページビルダー(ウェブアートデザイナー)の購入は、2008年なのでWindows10との互換性が保てないのです。

目次
Photoshopは、初心者にも使いやすいのか?
Photoshop(フォトショップ)ユーザーは多く検索すれば使い方を解説した記事もすぐに見つかります。Photoshop入門書など詳しく説明した書籍も数多く出版されています。高機能すぎて途中で挫折し使いこなせない人も多く初心者さんでも使いやすいのか?という点では疑問が残ります。
オンライン上で簡単に画像加工でき直感的な操作で編集できるサイトは直感的に操作出来るため重宝しています。

Photoshop入門書
手持ちのPhotoshopと同じバージョンの入門書があるなら、基礎から1から学ぶと良いのかもしれません。でも本の解説図と操作画面が同じじゃないと先に進めなくなります。最初は、やる気まんまんで値段が高い分厚い本を買っても消化不良で終わることが多いです。

Photoshopのメリット
久しぶりにPhotoshopを起動して感じたのは画像ファイルが美しく表示されることです。ウェブアートデザイナーを使い倒している私ですら素人っぽい仕上がりだなと感じます。
やってみたい画像加工は、Photoshopのレイヤー機能や選択ツールを使うと知ったとき使わない手は無いと思ったのです。
レイヤー機能や選択ツールが便利だった

ビルダー付属のウェブアートデザイナーがあまりにもお手軽だったので毎日使っていましたが自分が思い描いていた加工がウェブアートデザイナーではできないことがPhotoshopでは簡単にできるので高機能ということがよく分かりました。
Photoshopのデメリット
ウェブアートデザイナーは、使用頻度が高いのでスタートメニューに追加しています。ビルダー経由ではなく直接すぐウェブアートデザイナーだけを起動させます。画像ファイルを開くときは、既定のプログラムにしていました。画像ファイル→ウェブアートデザイナーで開くまで30秒だとしたら、Photoshopはタスクバーやスタートメニューに追加していても起動に時間がかかります。90秒ぐらいかかります。起動が遅くてイライラするのがPhotoshop最大のデメリットです。
10年前挫折したPhotoshopを使い倒す
Photoshopが難しいと感じた一番の理由は、はじめに環境設定をいじっていなかったので単位のピクセル寸法が分かりませんでした。二度と挫折したくないので、今回は使い倒す決意をもって自分の覚え書きを残しました。
サイズ変更や解像度も実は、あまり良くわかっていません。
文字入れもウェブアートデザイナーなら使い慣れているので1分で終わります。Photoshopは、まだ慣れていないので保存までに5分~10分かかります。10年前挫折したPhotoshopを使い倒そうと思っているのは、パソコンスキルが上がったからではなく諦めが悪くなりしつこくなったからです。
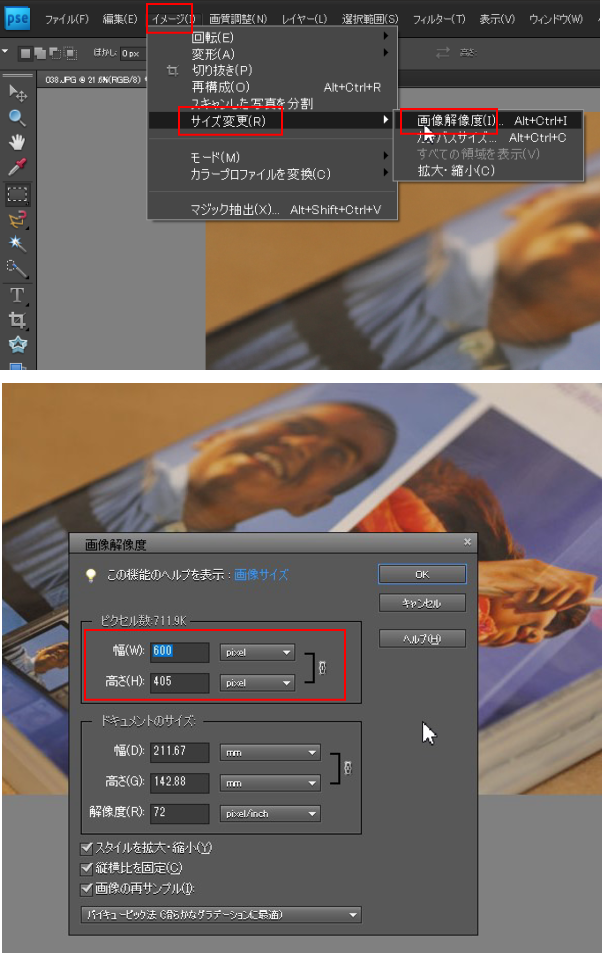
Photoshop画像サイズの変更の説明図を作る
Photoshopを持っているにも関わらず、ウェブアートデザイナーを使い続けた理由はPhotoshopで開いた画像ファイルのサイズ変更の仕方が分からなかったからです。自分用の覚書があれば、鬼に金棒です。

バージョンが違いますが、基本的な操作は変わらないのでネットの情報を見ながら操作画面を確かめていきました。バージョンが新しいと私が使っている10年前のものより使える機能が増えていてすごいと思いました。
Photoshop画像解像度の設定
以前つまづいたのがPhotoshopの画像解像度。これは、ドキュメントのサイズではなくピクセル数を変更するようです。ブログに使う写真は幅600Pixelにしています。Photoshopでも同じにしました。
壁にぶち当たるのは、分からないことから逃げるから。放置すると前には進まず挫折します。慣れてしまえば朝飯前の作業でも慣れるまでは数稽古しないとダメなんですね。忘れっぽいので自分用の図解説を作りました。レイヤーの重ね方や選択ツールの方法も自分用の覚書です。


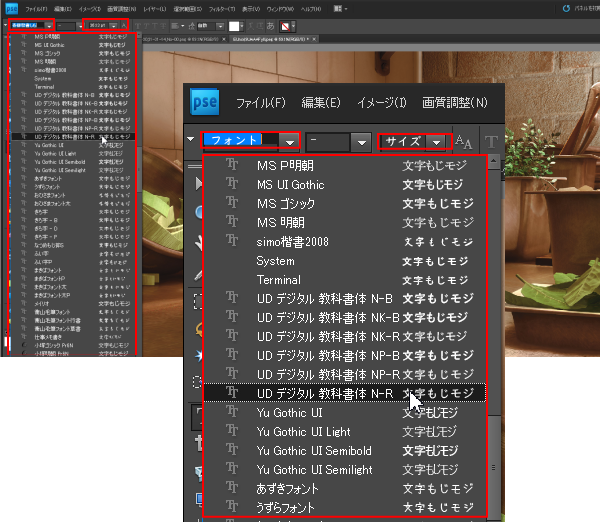
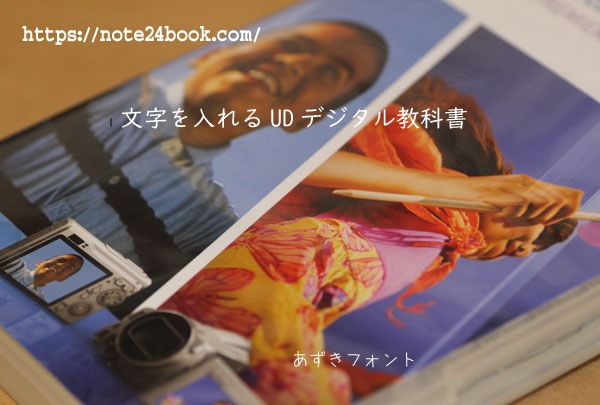
Photoshop画像に文字を入れる
画像に文字を入れる入れ方も検索しないと分かりませんでした。

Photoshop自体は古いバージョンでもWindows10にインストールしているフォントで文字入れはできました。


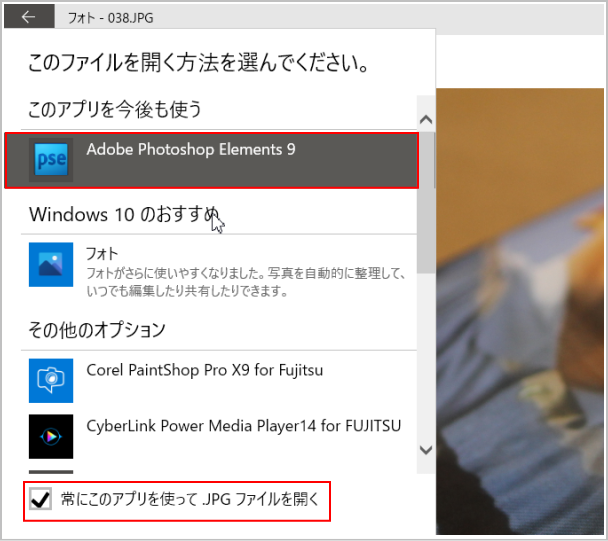
一度挫折をしているので写真を開くときは常にPhotoshopで開くように既定のプログラムを変更しました。

今日は、Photoshop40%ウェブアートデザイナー60%という割合でした。Photoshopを1年ぶりにインストールしてみましたが1日で色々なことを理解できたので、今後Photoshopを使う割合が90%ぐらいになるよう使い倒したいです。